# 原型&原型链
# 什么是原型
- 每个函数都会创建一个prototype属性指向原型对象,原型对象存在一个constructor属性指向这个关联的构造函数
- 通过构造函数创建的实例对象的_proto_可以访问到原型对象

# 为什么要有原型
- 工厂模式(没有解决对象标识问题,即新创建的对象是什么类型)
- 构造函数模式(相同逻辑的函数重复定义,即定义的函数会在每个实例上创建一遍。将函数定义转移到函数外部也会造成全局作用域混乱)
# 原型的作用
- 在原型上定义的属性和方法可以被对象实例共享
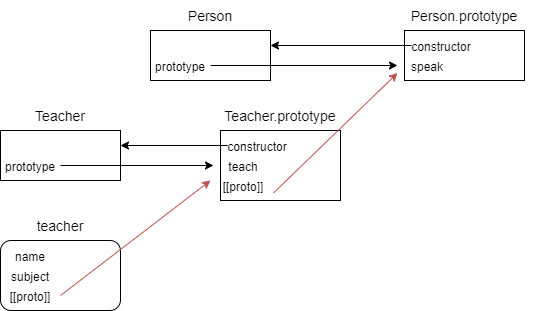
# 什么是原型链
- ECMAScript的主要继承方式
- 原型链的基本构想:原型有一个内部指针指向另一个原型,另一个原型也有一个指针指回另一个构造函数。因此在实例和原型之间构造了一条原型链
- 当访问一个实例对象的属性时,如果这个实例对象中没有这个属性,那么JS引擎就会去该实例对象的原型对象中去找;如果属性在原型对象中也找不到,那么就会去原型的原型中去找,一直找到最上层的原型,也就是null为止
# 如何实现继承
参考 https://www.cnblogs.com/humin/p/4556820.html
function Animal(name) {
this.name = name || 'Animal';
this.sleep = function () {
console.log(this.name + ' is sleeping');
}
}
Animal.prototype.eat = function (food) {
console.log(this.name + ' is eating:' + food);
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
- 原型继承
(子类的原型指向父类实例)将父类的实例作为子类的原型
function Cat() { }
Cat.prototype = new Animal()
// test
let cat = new Cat()
console.log(cat.name); //Animal
cat.sleep(); //Animal is sleeping
cat.eat('fish'); //Animal is eating:fish
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
缺点:
- 要为Cat添加属性和方法,需在new Animal()后,不能放在构造器中
- 不能多继承
- 原型对象上的所有属性被所有实例共享
- 创建子类实例时不能向父类构造函数传参
- 构造函数
通过call或apply方法,将父对象的构造函数绑定在子对象上
function Cat(name) {
Animal.apply(this, arguments)
this.name = name
}
// test
let cat = new Cat('Tom')
console.log(cat.name); //Tom
cat.sleep(); //Tom is sleeping
console.log(cat instanceof Animal); // false
console.log(cat instanceof Cat); // true
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
优点:
- 解决了 子实例共享父类引用属性的问题
- 解决了 创建子实例时无法向父类传参的问题
- 解决了 多继承的问题
缺点:
- 实例不是父类的实例,而是子类的实例
- 不能继承原型的属性/方法
- 不能实现函数复用,每个子类都有父类实例函数的副本
- 实例继承
为父类实例添加新特性,并作为子类实例返回
function Cat(name) {
var instance = new Animal()
instance.name = name || 'Animal';
return instance;
}
// test
let cat = new Cat('Tom')
console.log(cat.name); //Tom
cat.sleep(); //Tom is sleeping
cat.eat('fish'); //Animal is eating:fish
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //false
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
缺点:
- 实例是父类的实例,而不是子类的实例
- 不能多继承
拷贝继承
组合继承
调用父类构造函数 + 将子类原型指向父类实例
function Cat(name) {
Animal.call(this);
this.name = name || 'Tom';
}
Cat.prototype=new Animal();
Cat.prototype.constructor = Cat;
// test
let cat = new Cat('Tom')
console.log(cat.name); //Tom
cat.sleep(); //Tom is sleeping
cat.eat('fish'); //Animal is eating:fish
console.log(cat instanceof Animal); //true
console.log(cat instanceof Cat); //true
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
优点:
- 可以继承实例&原型属性/方法
- 既是子类实例,也是父类实例
- 不存在引用属性共享问题
- 可以传参
- 函数可以复用
缺点:
- 调用了两次父类构造函数,生成了两份实例
寄生组合继承
通过寄生方式,砍掉父类实例属性
function Cat(name) { Animal.call(this); this.name = name || 'Tom'; } (function(){ // 创建一个没有实例方法的类 var Super=function(){} Super.prototype=Animal.prototype; //将子类原型指向实例 Cat.prototype=new Super(); })(); Cat.prototype.constructor = Cat; // 需要修复下构造函数1
2
3
4
5
6
7
8
9
10
11
12
13